W miarę jak coraz więcej firm przenosi się na terytoria online, coraz ważniejsze staje się oferowanie doskonałej obsługi użytkownikom, którzy również są potencjalnymi klientami.
Jeśli jesteś początkującym programistą front-end, ważne jest, aby wybrać najlepsze narzędzie programistyczne dostępne obecnie.
Angular i React należą do popularnej technologii programowania front-end, którą można dziś znaleźć i prawdopodobnie słyszeli, że programiści front-end polecają to samo. Istnieje jednak wiele innych front-endowych narzędzi programistycznych oprócz dwóch wymienionych powyżej.
Przy tak wielu opcjach w ofercie, jak znaleźć najlepsze oprogramowanie do programowania front-end? Cóż, nie musisz.
Poświęciliśmy czas i trud na znalezienie najlepszych narzędzi programistycznych front-end, z których korzystają najlepsze firmy programistyczne na całym świecie. Abyś mógł spędzać czas, czyniąc internet bezpieczniejszym i pięknym miejscem.
W tym artykule przyjrzymy się najlepszemu oprogramowaniu do tworzenia front-endów, które jest nie tylko modne, ale także używane przez gigantów oprogramowania i mediów społecznościowych, takich jak Microsoft, Google i Facebook. Zacznijmy.
Najlepsze oprogramowanie do tworzenia front-endów dla profesjonalistów i początkujących
1
Kątowy

- Uruchomienie GitHub: 43k + **
Angular to strukturalna struktura JavaScript, która pozwala tworzyć aplikacje internetowe (aplikacje jednostronicowe), które reagują i dostosowują się do dowolnego rozmiaru ekranu, niezależnie od urządzenia używanego przez użytkowników do przeglądania strony internetowej.
Niezależnie od tego, czy są to aplikacje internetowe i mobilne, czy natywne aplikacje komputerowe i natywne aplikacje mobilne, ucząc się Angulara, możesz wdrażać aplikacje w dowolnym celu.
Angular oferuje takie funkcje, jak ulepszone RXJS, szybsza kompilacja (przez szybkie rozumiemy szybkie, niektóre kompilacje zajmą tylko 3 sekundy) oraz uruchomienie HttpClient, który jest uproszczonym interfejsem API klienta HTTP i oferuje wydajną, aktualną implementację pakietu na Strona klienta.
Na oficjalnej stronie programiści zapewnili dobrze zorganizowany i szczegółowy zestaw dokumentacji zapewniający wszystkie niezbędne informacje, które mogą być wymagane przez programistę do nauki i opanowania Angulara.
Aby zminimalizować ryzyko wystąpienia błędów, Angular oferuje dwukierunkowe wiązanie danych, które pozwala na zachowanie aplikacji. Możesz także pracować z MVVM (Model-View-ViewModel), który pozwala pracować z tą samą aplikacją oddzielnie, używając tego samego zestawu danych, aby lepiej poprawić testowalność i przejrzystą komunikację.
Angular oferuje również Angular CLI, interfejs wiersza poleceń do tworzenia nowych projektów, dodawania plików, przeprowadzania testów, debugowania, wdrażania i aktualizacji.
Jeśli chcesz zająć się programowaniem front-endowym lub udoskonalić swoje umiejętności programistyczne, Angular jest jednym z dostępnych programów, których możesz się uczyć i których nie żałujesz.
Uzyskaj kątowy
2)
Reagować

- Gwiazdy Github: 118 KB + **
ReactJS to biblioteka JavaScript do tworzenia ogromnych aplikacji internetowych i interfejsu użytkownika. Został stworzony jako open source przez giganta sieci społecznościowej Facebook w 2013 roku.
Pomimo późnego wejścia na front-endową scenę programistyczną w 2013 roku (trzy lata po wydaniu Angulara), React jest obecnie na równi z Angularem, jeśli przeanalizujemy trend wyszukiwania Google, pokazując jego popularność wśród programistów. Jednak Angular jest nadal bardziej popularny, jeśli weźmiemy pod uwagę ankietę programistów Stack Overflow 2018.
React jest stosunkowo łatwy do nauczenia ze względu na jego prostą składnię. Jeśli posiadasz wiedzę na temat kodowania HTML, z React będziesz mógł szybko korzystać.
Dowiedz się, jak kodować lub doskonalić swoje umiejętności kodowania za pomocą tych narzędzi.
Wysoki poziom elastyczności i czasu reakcji to kolejna podstawowa cecha, która daje React JS przewagę nad Angular. React JS jest lekki, ale może efektywnie zarządzać aplikacjami o dużym obciążeniu, gdy jest połączony z ES6 (ECMAScript).
Model obiektu dokumentu (Virtual DOM) pozwala ułożyć dokumenty w formacie HTML, XHTML i XML w drzewo, co ułatwia przeglądarkom internetowym parsowanie elementów aplikacji internetowej.
Facebook oferuje modyfikacje kodu, które umożliwiają aktualizację interfejsów API React, co ułatwia aktualizację między wersjami.
Chociaż React jest łatwy do nauczenia, ciągle rozwijająca się biblioteka JavaScript oznacza, że dokumentacja wymaga czasu zanim przejdzie na oficjalną stronę internetową. W rezultacie może zaistnieć potrzeba skorzystania z witryny innej firmy lub poproszenia współpracownika o pomoc w razie zaistnienia takiej sytuacji.
Uzyskaj ReactJS
3)
Vue.js

- Gwiazdy Github: 123K + **
Vue (wymawiane jak widok) został wydany po raz pierwszy w 2013 roku i od tego czasu stał się jednym z najpopularniejszych frameworków JavaScript używanych przez programistów na całym świecie. Niektóre z głównych firm współpracujących z Vue.js to Alibaba, Xiaomi, Adobe, Reuters i inne.
Jeśli znasz już HTML, CSS i JavaScript, gratulacje, masz już przewagę! Możesz teraz wykorzystać swoje umiejętności i rozpocząć tworzenie aplikacji internetowych za pomocą Vue.js i zacząć budować rzeczy w krótkim czasie.
Vue.js to potężny framework JavaScript, ale jeszcze jeden z najlżejszych w segmencie, który wymaga minimalnych wysiłków optymalizacyjnych. Szybki wirtualny DOM pomaga zwiększyć szybkość i wydajność aktualizacji DOM.
Jeśli masz już istniejącą infrastrukturę opartą na JavaScript, Vue pozwala łatwo zintegrować mniejsze interaktywne części bez konieczności przeprojektowywania całej struktury.
Oprócz funkcji Virtual DOM, React i Vue mają wiele podobieństw, w tym reaktywne i komponowalne komponenty widoku, podobną wydajność środowiska wykonawczego, solidne rozwiązania do skalowania w górę i w dół oraz wsparcie dla MobX z prawie identycznym systemem reaktywności.
Vue prawdopodobnie ma jedną z najbardziej kompleksowych dokumentacji na swojej stronie internetowej wraz z samouczkami wideo, które są przydatne dla początkujących z niewielką znajomością JavaScript i HTML.
Pobierz Vue.js
4
Npm

- Gwiazdy Github — 15 000 + **
Npm jest domyślnym menedżerem pakietów dla Node.js i największego rejestru oprogramowania na świecie. Jest to w zasadzie menedżer pakietów dla JavaScript, który pomaga pożyczyć kody wielokrotnego użytku i zmontować je do użycia z aplikacją internetową.
Niektóre godne uwagi funkcje oferowane przez Npm obejmują ponad 470000 darmowych pakietów kodu w rejestrze, kod może być używany z wieloma aplikacjami internetowymi bez konieczności jego wielokrotnego pisania i blokowania obsługi plików.
Korzystając z Npm, możesz znaleźć biblioteki i komponenty z frameworków, takich jak Ember i jQuery, Bootstrap, React i Angular. Możesz odkryć pakiety (wtyczki JavaScript) do tworzenia aplikacji mobilnych, front-end i back-end oraz IoT, aby rozpocząć tworzenie niesamowitych aplikacji.
Niektóre z popularnych pakietów instalowanych przy użyciu menedżera pakietów Npm to Browserify, grunt-cli (CLI — interfejs wiersza poleceń), altana, gulp i więcej.
Aby zainstalować Npm, musisz zainstalować Node.js. Jeśli masz już Node.js, prawdopodobnie masz również zainstalowane narzędzie wiersza poleceń Npm.
Uzyskaj Npm
5
Pakiet Web

- Gwiazdy GitHub: 43 KB + **
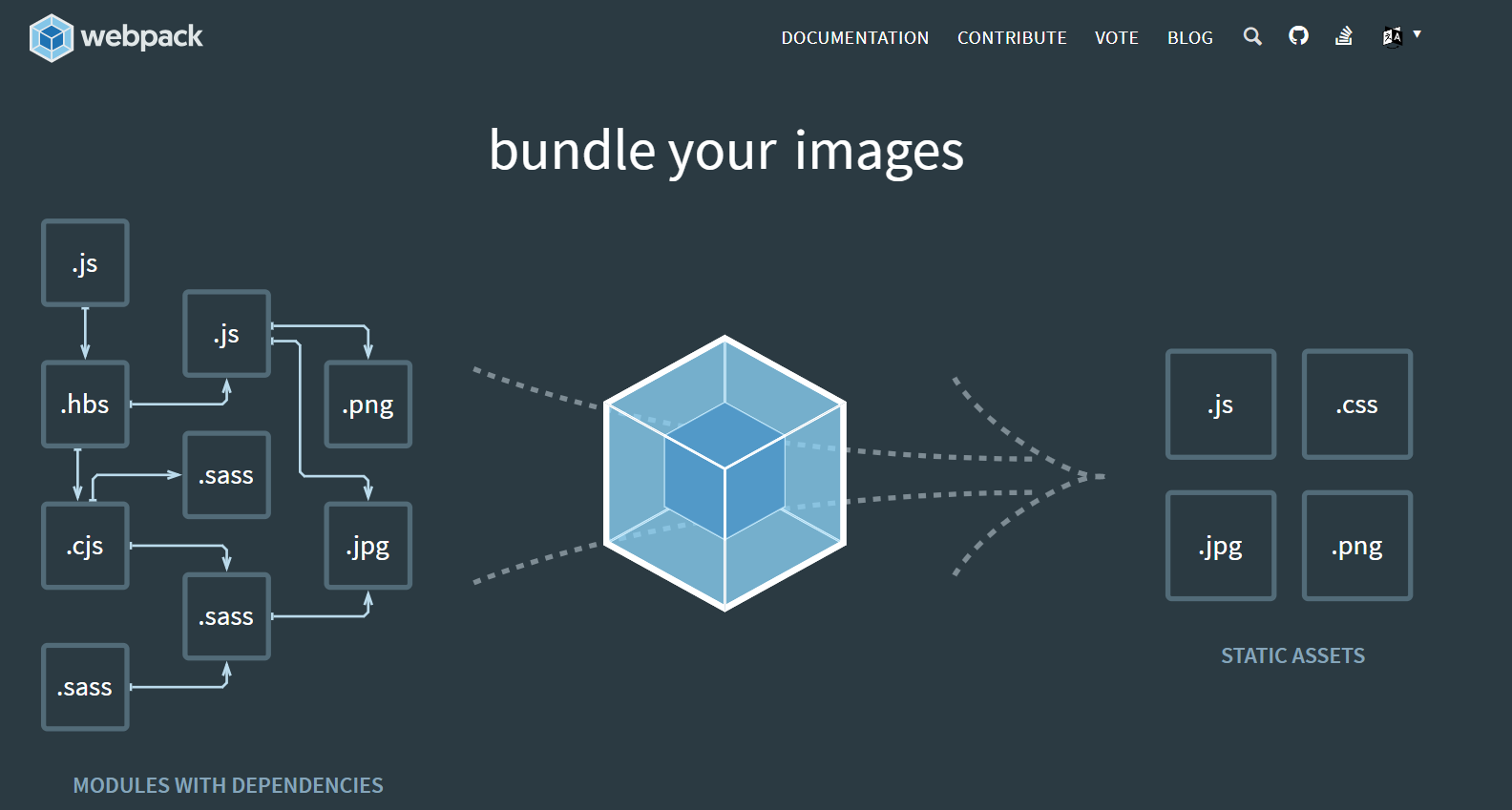
WebPack jest pakietem modułów. Jest jednak również stosowany jako zamiennik Gulp lub Grunt (narzędzia do automatyzacji zadań JavaScript). Jest to potężne narzędzie, które daje programistom kontrolę nad sposobem podziału modułów i dostosowywania kompilacji zgodnie z wymaganiami.
Za pomocą pakietu WebPack można łączyć moduły JavaScript z zależnościami w pliki. WebPack jest stosunkowo nowy, ale szybko zyskał popularność.
WebPack jest idealny, jeśli budujesz złożoną aplikację typu front-end z wieloma zasobami (oprócz kodów), które zawierają CSS, obrazy i czcionki.
WebPack z pewnością nie jest narzędziem zalecanym dla początkujących ze względu na krzywą uczenia się. W przypadku małych projektów typu front-end możesz użyć narzędzi automatyzacji Gulp lub Grunt, które nie mają koncepcji wykresu zależności.
Uzyskaj pakiet WebPack
6
Sublime Text Editor

- Gwiazdy GitHub: nie dotyczy
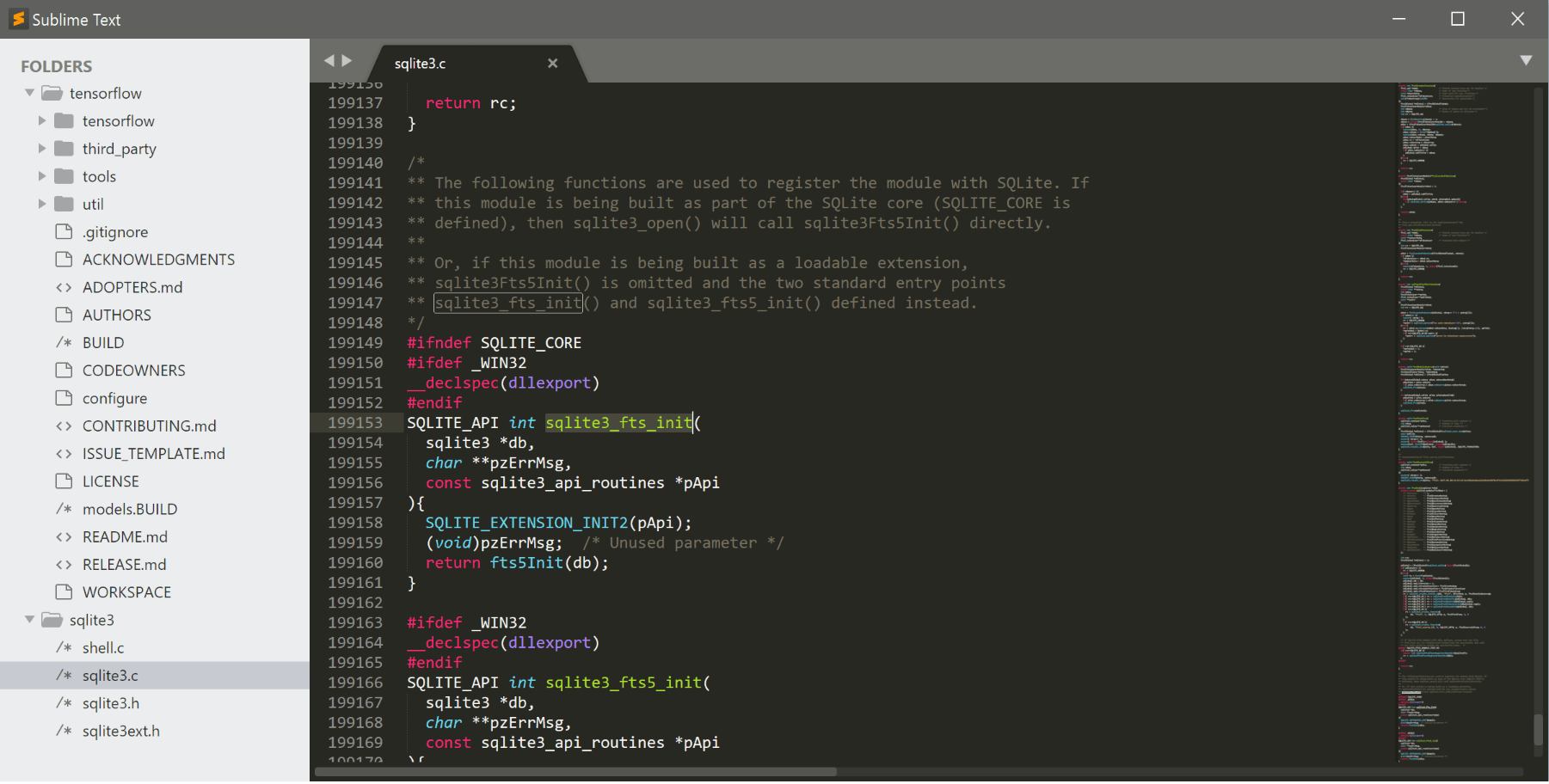
Sublime Text to wieloplatformowy edytor kodu źródłowego. Sublime Text ma wbudowaną obsługę wielu języków programowania. Niektórzy programiści front-end przysięgają, ale niektórzy mogą uznać to za kolejny edytor kodu.
Goto Funkcja Anything w edytorze umożliwia przeskakiwanie do symboli, linii i słów bez konieczności przeglądania całego kodu. Jeśli chcesz wprowadzić zmiany w wielu wierszach kodów, funkcję wielokrotnego wyboru można uruchomić za pomocą Ctrl + Shift + L i Ctrl + D w celu wybrania następnego wystąpienia wybranego słowa.
Jest to wysoce konfigurowalne narzędzie, które pozwala dostosować powiązanie klawiszy, menu, fragmenty, makra i inne za pomocą prostego pliku JSON. Inne godne uwagi funkcje oferowane przez Sublime Text to edycja podzielona, paleta poleceń i natychmiastowa zmiana projektu.
Sublime Text można pobrać za darmo. Chociaż jest dostarczany z bezpłatną wersją próbną, możesz nadal z niej korzystać bez zakupu licencji, nawet po wygaśnięciu wersji próbnej. Jeśli używasz go w celach komercyjnych, rozważ zakup.
Pobierz Sublime Text
Wniosek
Oto nasz wybór 6 najlepszych narzędzi programistycznych typu front-end, których możesz się nauczyć i używać do tworzenia oszałamiających aplikacji internetowych.
Dla front-endowego programisty najważniejsza jest wygoda. W zależności od swojej wiedzy i preferencji wybierają ramy. Jednak dla początkujących Angular, Vue.js i React wszystkie trzy frameworki są doskonałym wyborem.
Jeśli aspirujesz do pracy dla konkretnej firmy w dziedzinie oprogramowania, dowiedz się, jakich ram JavaScript używa firma i możesz zacząć pracować nad swoimi umiejętnościami po zdefiniowaniu swoich celów.
Zawsze zaleca się opanowanie podstaw języka JavaScript przed użyciem dowolnej struktury JavaScript. Gdy masz podstawy JS, możesz nauczyć się korzystać nawet z nowych frameworków, które zostaną wydane w przyszłości.
Czy planujesz nauczyć się któregokolwiek z tych narzędzi lub masz doświadczenie w pracy z którymkolwiek z wyżej wymienionych frameworków? Daj nam znać w komentarzach.





