Wraz z wydaniem WordPress 3.2 wprowadzono przeprojektowanie interfejsu administratora, a wraz z nim makabryczną nową czcionkę, wysokość linii i marginesy. Nowy projekt wyglądał tak okropnie, że — po raz pierwszy w historii — zmieniłem zwykły edytor HTML na edytor wizualny. Edytor wizualny używa przyjemnej dla oka czcionki i układu.
Nadal jest dla mnie tajemnicą, dlaczego programiści uznali, że dobrym pomysłem jest zmiana domyślnej zwykłej czcionki textarea edytora HTML w interfejsie administracyjnym WordPress.
Jeśli jesteś podobny do mnie, wolisz starą czcionkę, szczególnie jeśli jesteś przyzwyczajony do pracy z edytorem HTML obszaru administracyjnego.
Na szczęście powrót do starej czcionki nie jest skomplikowany. Wszystko, co musisz zrobić, to zastąpić lub edytować jeden plik instalacji WordPress.
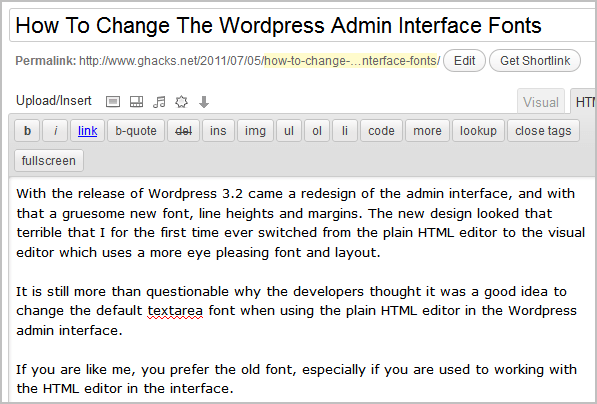
CSS jest używany zarówno na frontonie bloga, jak i backend do formatowania elementów. Przyjrzyjmy się nowej czcionce interfejsu administracyjnego WordPress 3.2.
 nowa czcionka wordpress
nowa czcionka wordpress
Aby zmienić interfejs administratora WordPress na to

musisz edytować plik wp-admin.css znajdujący się w katalogu wp-admin / css. Wykonaj kopię zapasową pliku, zanim zaczniesz go edytować. Otwórz go w swoim ulubionym edytorze tekstu i wyszukaj ciąg #editorcontainer
Powinieneś zobaczyć kod, który wygląda następująco:
#editorcontainer #content {font-family: Consolas, Monaco, monospace; padding: 6px; wysokość linii: 150%; border: 0
Zwróć uwagę na ustawienie rodziny czcionek? Aby zmienić czcionkę, wystarczy dodać inną czcionkę z przodu. Dodałem Verdana, którą widać na drugim zrzucie ekranu interfejsu administratora. Kod dla Verdana wyglądałby tak
#editorcontainer #content {font-family: Verdana, Consolas, Monaco, monospace; padding: 6px; wysokość linii: 150%; border: 0
Możesz także zmienić wypełnienie i wysokość linii, aby uzyskać lepsze wartości, jeśli chcesz.
Wiem, że niektórzy z was mogą nie czuć się komfortowo samodzielnie edytować pliki css. Przesłałem nowy plik wp-admin.css na mój serwer i można go pobrać z tego linku: wp-admin.css.
Po prostu skopiuj plik do sekcji wp-admin / css / swojego bloga WordPress i powinieneś zobaczyć nową czcionkę po przeładowaniu strony administratora. Jedyną zmianą w pliku jest nowa czcionka. Jeśli chcesz zmienić wysokość linii, dopełnienie lub inne wartości, musisz to zrobić samodzielnie.
Aktualizacja: Pliki i zmiany, które należy edytować, zmieniły się w WordPress 3.3.1, jak zauważa John Petrie. Teraz trzeba edytować wp-zawiera / edytor-przycisków.css plik i zmień informacje o stylu wp-editor-area. Dzięki John za opublikowanie twojego rozwiązania.





