Kiedy Mozilla ponownie uruchomiła kanał Aurora jako kanał programisty w 2014 roku, dodała do niego ciemny motyw, aby odróżnić tę wersję od innych.
Ciemny motyw został zaprojektowany specjalnie dla wersji dla programistów przeglądarki, ale użytkownicy mogą go włączyć również w innych wersjach Firefoksa.
Zmieniło się to wraz z wydaniem Firefoksa 40, ponieważ opcje włączenia motywu programisty w przeglądarce zostały z niego usunięte.
Wcześniej wystarczyło ustawić preferencje na stronie config: Firefox na true, a następnie włączyć ciemny motyw w ustawieniach narzędzia programisty.
Wygląd motywu zależy od używanego systemu operacyjnego i wersji. Jeśli korzystasz z systemu Windows 10, po włączeniu wygląda on następująco:

Wkrótce potem na Bugzilli @ Mozilla opublikowano obejście dla niepoprawnych wersji Firefoksa, ale włącza ten motyw tylko dla aktywnej sesji, a nie na stałe.

Aby włączyć ciemny motyw dla sesji, wykonaj następujące czynności:
- Naciśnij klawisz F12, aby otworzyć Narzędzia programistyczne.
- Wybierz ikonę ustawień w prawym górnym rogu ekranu.
- Znajdź i zaznacz „Włącz przyborniki przeglądarki Chrome i narzędzi do debugowania dodatków”.
- Alternatywnie, ustaw devtools.chrome.enabled na true na about: config.
- Otwórz konsolę przeglądarki za pomocą Ctrl-Shift-J lub dotykając Alt i wybierając ją w Narzędzia> Web Developer.
- Wklej do niego następujący kod i naciśnij Enter:
LightweightThemeManager.addBuiltInTheme ({ id: „[email protected]”, nazwa: „Developer Edition”, headerURL: "resource: ///chrome/browser/content/browser/defaultthemes/devedition.header.png", iconURL: „resource: ///chrome/browser/content/browser/defaultthemes/devedition.icon.png”, autor: „Mozilla” }); - Otwórz about: addons i przejdź do Wygląd.
- Kliknij opcję Włącz obok pozycji Wersja dla programistów.
Stałe rozwiązanie

Istnieje trwałe rozwiązanie, które włącza ciemny motyw między sesjami. Potrzebujesz do tego dodatku Firefox Stylish, który możesz pobrać z Mozilla AMO.
Po zainstalowaniu programu Stylish w przeglądarce Firefox i ponownym uruchomieniu go kliknij ikonę stylową i wybierz polecenie Napisz nowy styl> pusty styl.
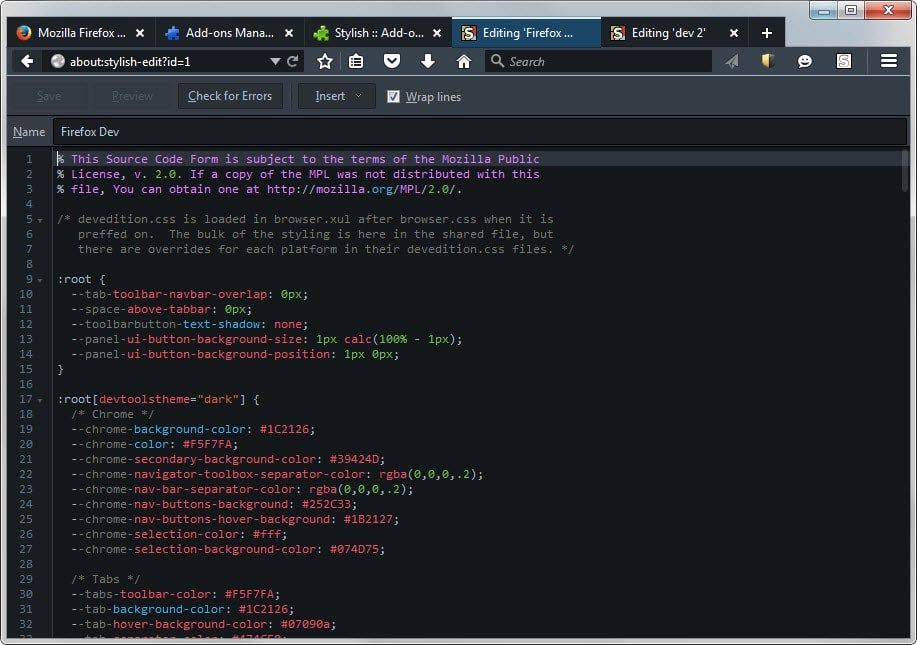
Skopiuj i wklej informacje o stylu CSS z Pastebin do stylowego formularza, nadaj nowy styl nowemu, a następnie kliknij zapisz.
Powtórz proces dla drugiego stylu, który również znajduje się na liście Pastebin.
Po wykonaniu wszystkich tych czynności Firefox powinien cały czas wyświetlać ciemny motyw programisty.
Oba pliki przesłaliśmy jako spakowane archiwum na nasz własny serwer w celu bezpiecznego przechowywania. Pobierz archiwum zawierające oba arkusze stylów, klikając następujący link:
firefox-dark-theme.zip





