Większość programistów korzysta z lokalnego środowiska programistycznego, które replikuje działającą witrynę internetową. Używają go do testowania każdej zmiany dokonanej w witrynie, zanim zostanie ona wypchnięta na serwer na żywo.
Może to być aktualizacja, na przykład nowa wersja WordPress, instalacja nowego skryptu lub funkcji lub zmiana układu lub projektu strony.
Warto najpierw przetestować te rzeczy lokalnie, ponieważ w przeciwnym razie odwiedzający witrynę mogą zostać na nie narażeni, źle, jeśli zmiana nie przyniesie pożądanego rezultatu lub sprawi, że funkcjonalność na stronie nie będzie użyteczna.
Możesz nie mieć dostępu do lokalnego środowiska programistycznego przez cały czas lub w ogóle go nie używać, wtedy Narzędzia programistyczne dostarczane z przeglądarkami takimi jak Firefox, Google Chrome lub Internet Explorer przydają się, ponieważ możesz je wykorzystać do testowania zmiany po stronie na żywo bez modyfikowania jednego pliku dla wszystkich użytkowników.
W rzeczywistości możesz go użyć do modyfikacji dowolnej witryny, na którą natrafisz w Internecie, nie tylko własnej. Pamiętaj jednak, że zmiany mają charakter tymczasowy, co oznacza, że znikają, gdy tylko strona zostanie ponownie załadowana lub przeglądarka zostanie zamknięta.
Narzędzia deweloperskie
Narzędzia działają w ten sam sposób, a ja pokazuję, jak używasz ich do szybkich zmian w Chromium.
Możesz oznaczać je gwiazdką przez naciśnięcie F12 przez większość czasu. Interfejs otworzy się automatycznie u dołu ekranu. W zależności od używanej przeglądarki możesz zobaczyć kod HTML i CSS lub inne informacje.
Narzędzie inspektora jest jednym z najbardziej przydatnych narzędzi, do których masz dostęp. Pozwala wybrać dowolny element strony internetowej, tytuł strony, obraz, tekst lub nośnik, aby się na nim skoncentrować.
W Chromium wyświetlany jest kod HTML, który go napędza, a także wszystkie style CSS. Aby go zmodyfikować, wystarczy zmienić kod HMTL lub informacje o stylu CSS.
Zamiast modyfikować istniejące informacje, możesz również dodać nowy kod do strony, aby go przetestować i sprawdzić, czy działa dobrze lub wymaga dopracowania.

Oto podstawowy przykład podkreślający prostą modyfikację:
- Odwiedź witrynę Windows News.
- Naciśnij F12, aby otworzyć Narzędzia programistyczne w przeglądarce.
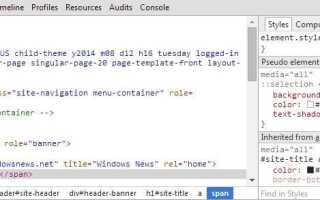
- Wybierz element Inspector. W Chrome jest to ikona znajdująca się najdalej z lewej strony na pasku „elementów źródeł sieciowych”.
- Po wybraniu kliknij tytuł strony Windows News.
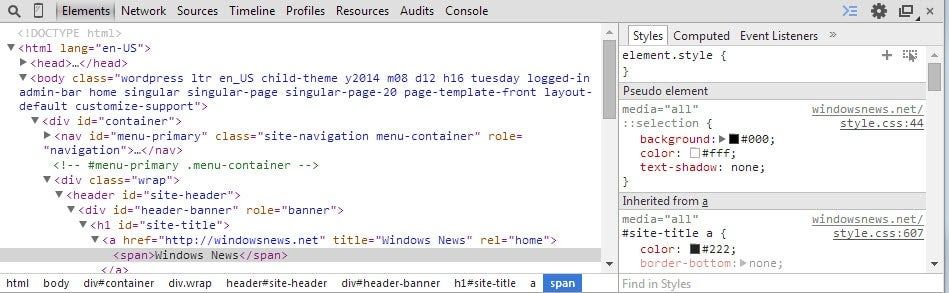
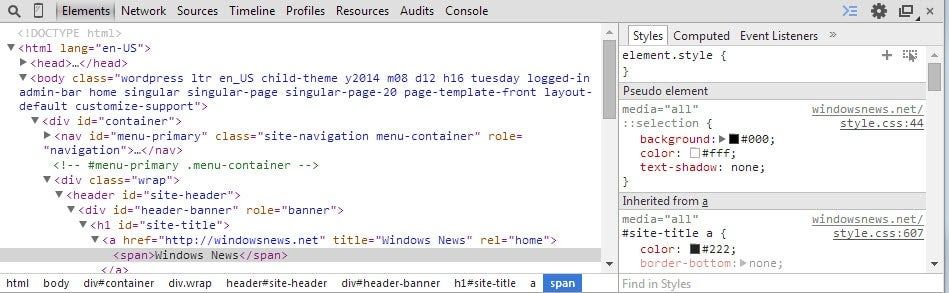
- Chrom przeskakuje do właściwej lokalizacji w kodzie HTML i wyświetla wszystkie style CSS wpływające na tytuł strony.
- Aby zmienić kod HTML, po prostu zmodyfikuj go, klikając go. Możesz na przykład zmienić tytuł strony lub zastąpić go obrazem, aby zobaczyć, jak to wygląda.
- Z drugiej strony style pozwalają modyfikować sposób wyświetlania tytułu. Możesz zmodyfikować jego kolor lub rozmiar, zmienić wyrównanie lub zmodyfikować inne parametry, takie jak wartości obramowania i marginesów.
Wniosek
Narzędzia dla programistów oferują szybki sposób testowania zmian bez stosowania ich od razu w witrynie. Chociaż nie można używać narzędzi do testowania aktualizacji lub nowych wtyczek, można ich używać do testowania dowolnych modyfikacji kodu lub stylu, aby upewnić się, że są poprawne przed modyfikacją plików na serwerze WWW.
Podsumowanie

Nazwa artykułu
Jak przetestować szybkie zmiany na stronach internetowych przed ich zastosowaniem
Opis
Jak używać Narzędzi programistycznych do testowania zmian w układzie lub funkcjonalności strony internetowej bez modyfikowania plików na żywo.