Tradycyjne formaty obrazów, takie jak JPG, PNG lub GIF, są bardzo popularne, ale mają wady, które sprawiają, że ich użycie nie jest idealne do niektórych aplikacji.
Jeśli na przykład utworzysz responsywną witrynę internetową, chcesz, aby obrazy wyglądały dobrze niezależnie od szerokości i wysokości, w których są wyświetlane. Tradycyjne obrazy wyglądają źle, na przykład, gdy powiększysz je zbyt mocno.
Może być konieczne wyświetlenie obrazu w różnych rozmiarach, na przykład jako miniatury na stronie indeksu blogu oraz jako obraz w pełnej rozdzielczości w połączonym artykule.
Chociaż możesz tworzyć różne wersje jednego obrazu, aby wybrać najbardziej odpowiedni, oznacza to, że między innymi potrzebujesz więcej miejsca.
Format obrazu SVG to format wektorowy. Oznacza to, że jego rozmiar można zmniejszyć lub zwiększyć bez utraty jakości (skalowalny). To świetnie, jeśli chcesz wyświetlać obraz w wielu miejscach przy różnych rozdzielczościach.
Innymi zaletami SVG jest to, że jego rozmiar jest zwykle znacznie mniejszy i daje webmasterom pewną elastyczność, jeśli chodzi o wprowadzanie zmian, ponieważ niektóre można zrobić bezpośrednio w CSS.
Jeden przykład: Terence Eden odtworzył w SVG logo popularnych firm internetowych, takich jak Twitter, Amazon, WhatsApp, YouTube lub Reddit. Rozmiar logo został zmniejszony do mniej niż 1 kilobajta, czasem nawet do 200 bajtów. Na przykład logo Twittera w formacie PNG ma rozmiar 20 kilobajtów, a wersja SVG 397 bajtów.
SVG jest dobrym formatem dla logo i ikon, ale tak naprawdę nie jest odpowiedni, jeśli chodzi o zdjęcia i inne typy obrazów, które pokazują wiele różnych obiektów.
Konwersja do SVG

Ten przewodnik koncentruje się na aplikacjach, których możesz użyć do bezpośredniej konwersji obrazów do SVG. To nie jest samouczek na temat korzystania z aplikacji zaprojektowanych do tworzenia grafiki wektorowej od podstaw. Możesz do tego użyć edytorów grafiki wektorowej, takich jak Adobe Illustrator (nadal nie ma naszych linków do zasad Adobe), Inkscape lub LibreOffice Draw.
Dostępnych jest wiele bezpłatnych konwerterów, które można uruchomić online, ale są one dość ograniczone, jeśli chodzi o proces konwersji. Chociaż mogą być wystarczające do konwersji prostego logo, które jest dostępne jako png lub jpg na svg, wyniki przez większość czasu nie są bardzo dobre.
Oto jak oceniłem usługi: pobrałem logo Ghacks i wypróbowałem konwersje na kilkudziesięciu konwerterach SVG. Oceniłem wynik i odrzuciłem każdą usługę, która nie przyniosła dobrych rezultatów.
- Aconvert — usługa pobiera lokalny plik lub adres URL jako dane wejściowe. Jedyną dostępną opcją jest zmiana rozdzielczości obrazu. Powstały obraz wyglądał jak logo Ghacks, ale jego rozmiar był prawie dwa razy większy niż wersja logo PNG.
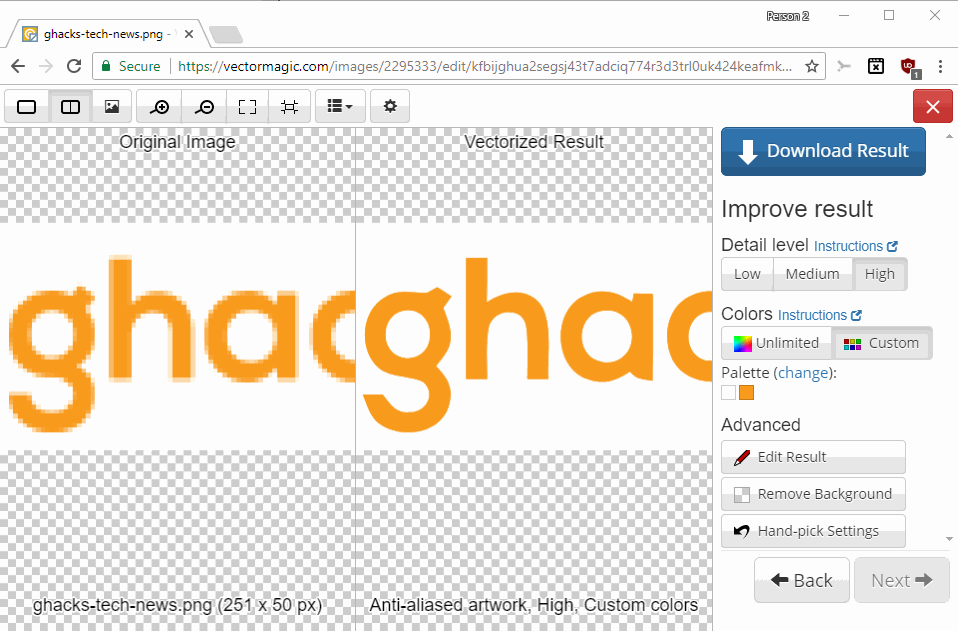
- Vector Magic — dostępny jako konwerter online i program komputerowy dla systemu Windows. Nie jest to jednak darmowe (online kosztuje 7,95 USD miesięcznie, wersja na komputery stacjonarne jednorazowa płatność w wysokości 295 USD). Wyniki edycji online są jednak świetne i masz wiele opcji edycji lub modyfikacji ustawień, a także wyświetlanie oryginalnego obrazu i kopii svg obok siebie.
- Vectorizer — kolejna darmowa usługa. Ten jest wyposażony w kreatora, w którym możesz wybrać najlepsze parametry wyjściowe (rozmycie, kolory) lub możesz ustawić je bezpośrednio. Wyniki były dobre z pewnymi poprawkami, a rozmiar uzyskanego obrazu był o jedną trzecią mniejszy niż oryginalne logo PNG.




