Spotify to jedna z najpopularniejszych usług przesyłania strumieniowego muzyki. Jeśli korzystasz z aplikacji komputerowej w systemie Windows, Linux lub macOS, ale nie podoba ci się jej wygląd, możesz zainteresować się dostosowaniem wyglądu klienta. —
Aby to zrobić, potrzebujesz bezpłatnego narzędzia Spicetify-cli. Jest to projekt typu open source, który pozwala nieco zmienić wygląd oficjalnego klienta.

Spicetify-cli jest zamiennikiem przestarzałego spicetify. Ten ostatni był skórką Rainmeter, która była używana do dostosowywania klienta Spotify; ten pierwszy jest narzędziem wiersza polecenia.
Jak zainstalować Spicetify-cli
Krok 1: Pobierz
Pobierz najnowszą wersję z oficjalnej strony GitHub i wypakuj ją do folderu C: \ Users \ nazwa użytkownika \ spicetify-cli.
lub
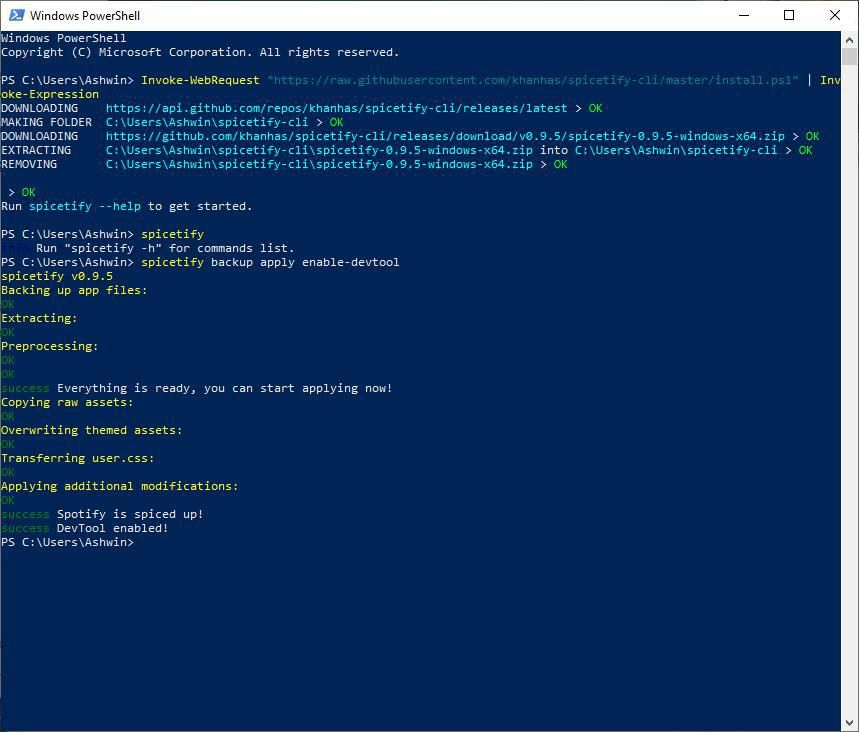
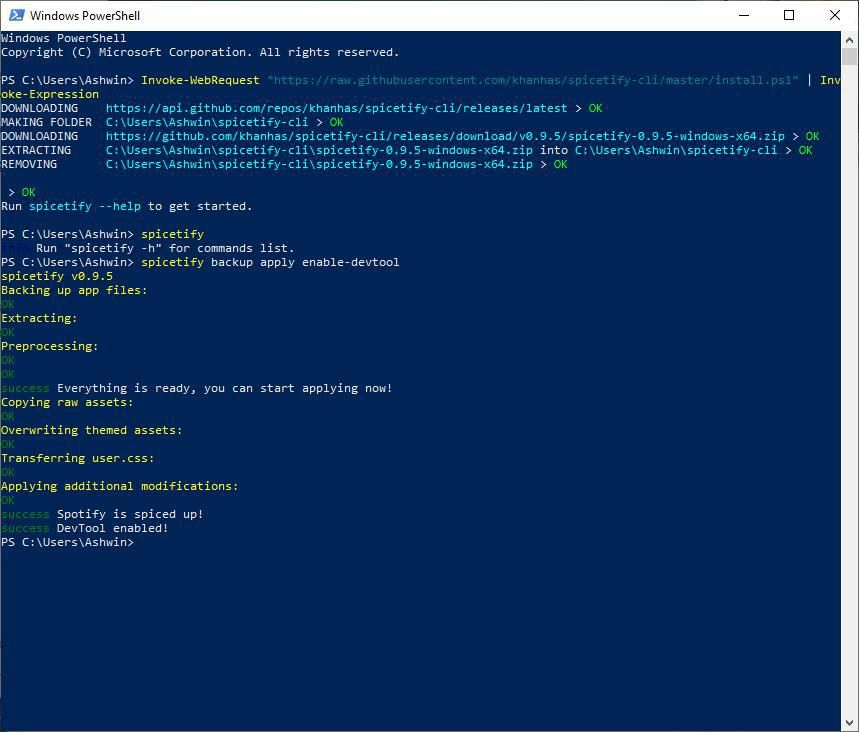
Otwórz program Powershell i uruchom następujące polecenie (aby pobrać i zainstalować)
Invoke-WebRequest «https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1» | Wywołaj wyrażenie

Krok 2: uruchomienie narzędzia
Możesz teraz otworzyć Spicetify-cli z CMD lub PowerShell. Zrób to raz, wpisując polecenie:
spicetify
Spowoduje to wygenerowanie pliku config.INI w folderze o nazwie .spicetify (w folderze użytkownika).
Krok 3: wykonaj kopię zapasową ustawień domyślnych
Wykonaj kopię zapasową ustawień domyślnych i zastosuj domyślny motyw Spicetify za pomocą następującego polecenia.
kopia zapasowa spicetify stosuje enable-devtool
Poczekaj, aż zakończy się, a Spotify uruchomi się ponownie z zastosowanym lekkim motywem. Jest to domyślny motyw Spicetify (zawiera jeden błąd, w prawym górnym rogu jest nadal ciemny).

Aby przywrócić oryginalny motyw Spotify, użyj polecenia Przywróć.
przywróć spicetify
Jak dostosować Spotify za pomocą motywów Spicetify-cli
Każdy motyw używany przez program używa pliku Color.ini do konfigurowania kolorów, a user.CSS do wprowadzania dodatkowych opcji. Zmieszany? Nie martw się Na początek użyjmy motywów stworzonych przez społeczność. Oto kilka świetnie wyglądających motywów dla Spicetify-cli. Zainstalujmy jeden z nich, ponieważ nie musisz wiedzieć trochę o CSS lub edytowaniu plików ini, aby z nich korzystać.
- Pobierz wybrany motyw, na przykład motyw WintergatanBlueprint. Kliknij na color.ini. Zobaczysz niektóre wiersze tekstu. Utwórz nowy dokument za pomocą Notatnika w nowym folderze w C: \ Users \ USERNAME \ .spicetify \.
- Skopiuj tekst Color.ini ze strony motywu do dokumentu i naciśnij Zapisz.
- Podobnie utwórz plik User.CSS z ustawieniami motywu.
Teraz musimy aktywować motyw. Aby to zrobić, otwórz okno poleceń i wpisz polecenie:
spicetify config current_theme = WintergatanBlueprint
Uruchom polecenie: spicetify Apply i poczekaj, aż zastosuje nowe ustawienia. Spotify uruchomi się ponownie z nowym motywem.

Możesz edytować wartości ręcznie, aby łatwo tworzyć własne motywy.
Jak dostosować elementy w interfejsie Spotify za pomocą Spicetify-cli
Spicetify to nie tylko zmiana kolorów interfejsu Spotify; możesz również modyfikować elementy interfejsu użytkownika. Odbywa się to przez zmodyfikowanie pliku Config.ini, który znajduje się w katalogu głównym folderu .spicetify. Wprowadzane tutaj zmiany są uniwersalne dla różnych tematów. Zobacz zrzut ekranu poniżej, aby zobaczyć, jak wyglądają ustawienia domyślne.

Wskazówka: możesz uruchomić polecenie „spicetify —help config”, aby wyświetlić objaśnienie każdego ustawienia w pliku Config.
Są dwa sposoby ich edycji: Prostym sposobem jest po prostu edycja pliku config.ini w Notatniku i uruchomienie polecenia spicetify Apply.
Jeśli chcesz użyć metody wiersza polecenia, składnia to: spicetify config ELEMENT VALUE. Gdzie Element jest nazwą elementu interfejsu, który chcesz zmodyfikować, a wartością jest liczba (-1 lub 0 lub 1). Powiedzmy na przykład, że chcesz wyłączyć sekcję Home. Uruchom następujące polecenia pojedynczo
spicetify config home -1
zastosuj spicetify

Uwaga: niektóre z nich wydają się nie działać, na przykład search_in_sidebar. Wygląda na to, że jest zakodowana na stałe w GUI.
Rozszerzenia
Spicetify-cli zawiera kilka rozszerzeń, które możesz włączyć, w tym automatyczne pomijanie filmów wideo, skrót klawiaturowy, odtwarzanie losowe i inne. Musisz je włączyć w pliku config.ini. Nazwy plików są następujące: autoSkipExplicit.js, djMode.js, keyboardShortcut.js, queueAll.js, shuffle + .js, trashbin.js.
Rozszerzenia powinny być oddzielone |, .e.g. Ustawianie rozszerzeń = keyboardShortcut.js | losowo + .js | włączy 2 rozszerzenia.
Testowałem to narzędzie głównie na Spotify 1.1.17, ale działało ono również na starszych wersjach.
Uwaga: Spicetify-cli nie wyłącza reklam w Spotify.
Spicetify jest również dostępny dla systemów Linux i macOS. Instrukcje instalacji znajdują się na oficjalnej stronie internetowej.
Podsumowanie

Nazwa artykułu
Jak dostosować Spotify za pomocą motywów Spicetify-cli
Opis
Chcesz dostosować klienta Spotify w systemie Windows? Dowiedz się, jak dostosować Spotify za pomocą motywów Spicetify-cli.





